Szanowni Użytkownicy! |
|
SEO dla mobilnych wersji serwisów W dzisiejszym SeoKurierze pragniemy przedstawić Wam finałową część cyklu na temat optymalizacji mobilnych stron internetowych i dostosowania ich do wymagań nowego algorytmu Google. Przede wszystkim, należy pamiętać, że podstawowe zasady SEO dla mobilnych serwisów są takie same, jak dla klasycznych wersji: stworzenie wartościowego kontentu, prawidłowe ustawienia CMS, praca nad poprawą parametrów SEO poszczególnych podstron, optymalizacja linkowania. Jest jednakże kilka detali, na które należy zwrócić szczególną uwagę. Informacje dla robota wyszukiwarki Po pierwsze, konieczne jest powiadomienie robota wyszukiwarki o tym, że podstrony serwisu umieją przystosowywać się do rozdzielczości ekranów urządzeń mobilnych za pomocą jednego z kilku możliwych sposobów. O tym, jak to zrobić, opowiadaliśmy w jednym z poprzednich numerów SeoKuriera. Ten aspekt pozwoli serwisowi (o ile zostały wykonane pozostałe procesy, związane ze standardową optymalizacją) otrzymać wyższy rating w rezultatach mobilnego wyszukiwania Google. Po drugie, należy umożliwić robotowi wyszukiwarki dostęp do CSS, JavaScript i plików graficznych serwisu w Robots.txt. Ich ukrycie może doprowadzić do sytuacji, w której Google nieprawidłowo określi treść podstron i uzna je za niedostosowane dla urządzeń mobilnych - nawet jeśli jednocześnie dla użytkowników strony jej treść będzie wyświetlać się absolutnie poprawnie. Warto wspomnieć, że niektóre CSM-y dają możliwość ustalania szczegółów na temat tego, w jaki sposób mają być indeksowane treści dla wersji desktopowej, a w jaki dla mobilnej.
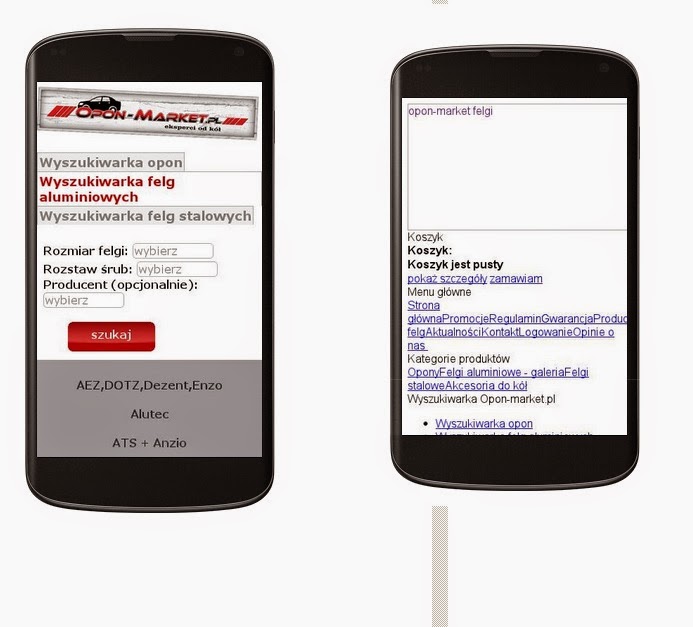
W wykryciu możliwych błędów indeksacji podstron mogą pomóc narzędzia Google dla webmasterów: funkcja “Pobierz jako Google dla witryn” oraz serwis sprawdzający plik Robots.txt. Ustawienia przekierowań Możliwe jest pojawienie się sytuacji, w której użytkownik smartfona w trakcie ładowania się podstrony zobaczy na ekranie błąd 404, lub też zostanie skierowany na całkowicie inną część serwisu (na przykład, na stronę główną). Zdarza się to, gdy przekierowania są ustawione nieprawidłowo - jest to efekt linkowania lub automatycznego przekierowania między standardową i mobilną wersją serwisu:
Koniecznie zwróćcie uwagę na wspomniane elementy i sprawdzcie, czy serwer prawidłowo wykonuje operacje związane z przeadresowywaniem. Należy także skontrolować, czy wasi mobilni użytkownicy trafiają na docelową podstronę. Można to zrobić za pomocą raportu o błędach indeksowania w instrumentach dla webmasterów Google. Optymalizacja treści multimedialnych Przeglądarki urządzeń mobilnych nie obsługują treści wideo i innych typów animowanych plików, które są odtwarzane za pomocą flash playera i odtwarzaczy z nieznanym kodem źródłowym (autorskie programy). Z tego powodu serwisy, które wykorzystują podobne technologie, na smartfonach i tabletach będą wyświetlać się z błędami.
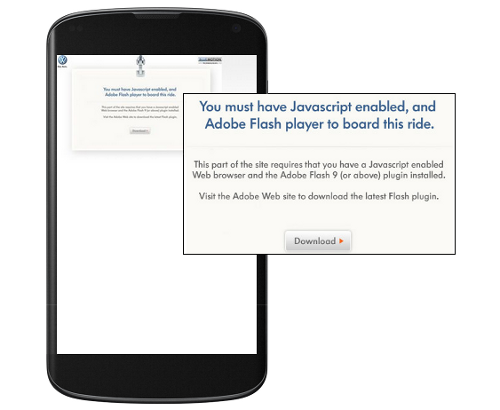
Rys. 2. Przykład strony, zawierającej treść niewyświetlaną na urządzeniach mobilnych Aby nie doprowadzić do utraty mobilnych użytkowników ze wspomnianego powodu, specjaliści Google rekomendują, aby nie używać wspomnianych technologii i wykorzystywać dla animacji i wideo możliwości HTML5. Wyświetlające się pop - upy Często w momencie wejścia na stronę można zetknąć się z zakrywającym treść oknem z propozycją dołączenia do grupy w mediach społecznościowych, zapisania się do mailingu, lub innymi informacjami. Taka sytuacja nawet na zwykłym komputerze czy notebooku powoduje niezadowolenie użytkowników. Negatywny efekt na smartfonie jest zdecydowanie silniejszy i często kończy się rezygnacją z korzystania z serwisu.
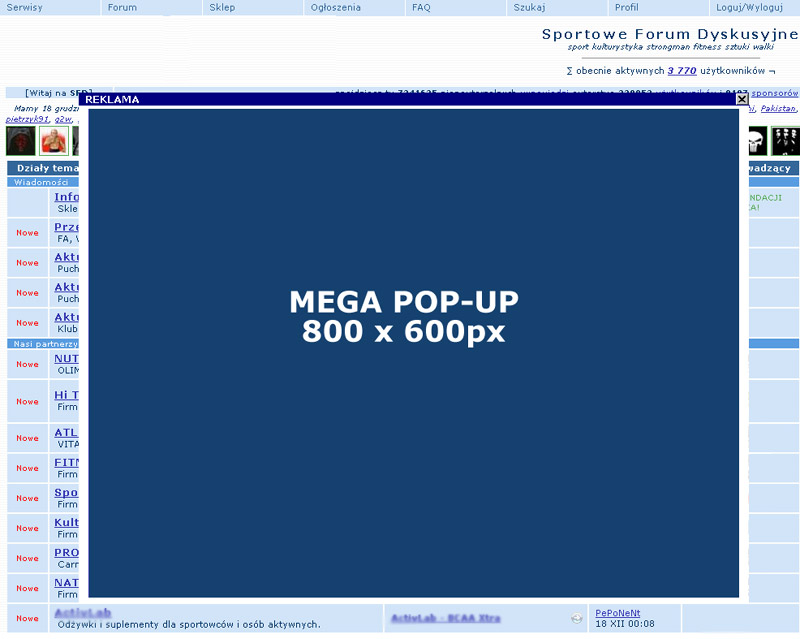
Rys.3. Zakrywający treść banner przeszkadza mobilnym użytkownikom w korzystaniu z jego kontentu Aby zwrócić uwagę na użyteczne informacje, a jednocześnie nie tworzyć niedogodności dla osób odwiedzających stronę (oraz robotowi Googla w trakcie indeksacji), można zamiast banera wbudować w stronę blok z analogiczną zawartością i rozmieścić go na początku strony. Optymalizacja szybkości ładowania się podstron Jednym z głównych problemów, wynikającyh przy interakcji użytkowników z mobilną stroną, jest powolne ładowanie się podstron. Jest to związane ze specyfiką przenośnych, a przede wszystkim - z często słabą jakością połączeń internetowych, które są przez nie wykorzystywane. Pewnym rozwiązaniem jest optymalizacja treści na stronie poprzez ograniczenie rozmiaru plików graficznych, kodu HTML, usunięcie szeregu elementów (na przykład, blokujących wyświetlanie się skryptów), używanie cache przeglądarki i szeregu innych technik, które zostały opisane w przewodniku “Optymalizacja wydajności związanej z treścią” Podsumowanie Jeżeli tworzycie nowy serwis, lub zajmujecie się optymalizacją już istniejącego, sprawcie, żeby był wygodny dla mobilnych użytkowników. Nie jest to jedynie trend, czy też krótkotrwała moda, a absolutna konieczność rynkowa związana ze wzrostem ruchu z urządzeń przenośnych. Jej potwierdzeniem jest zainteresowanie wyszukiwarek (przede wszystkim Google) tematyką mobilnej optymalizacji. Na pomoc webmasterom śpieszą specjaliści Google, publikujący poradniki i manuale, tworzący pomocne serwisy, prowadzący webinaria. Wykorzystujcie ich bazy wiedzy (są bezpłatne!) do tworzenia wysokiej jakości serwisów, wygodnych dla wszystkich rodzajów użytkowników.
|
| Nowości w systemie |
| W SeoPilot cały czas staramy się ulepszać nasze usługi. Jeśli masz uwagi lub propozycje dotyczące pracy w systemie czekamy na Twoje propozycje - support@seopilot.pl |
|
Na swoim blogu dla webmasterów Google zamieścił informację o wprowadzeniu pewnych zmian w swoim algorytmie ustalania wyników wyszukiwania. Zmiany zostały wprowadzone na razie jedynie na wyników wyszukiwania w języku angielskim, po zakończeniu testów będą wprowadzane w innych wersjach językowych.
Od dziś udostępniamy możliwość wpłaty środków na pozycjonowanie za pomocą serwisu PayPal. Dzięki sygnałom, otrzymywanym przez Dział Pomocy wiemy, że funkcja taka od dawna była przez wielu z Was oczekiwana. |