|
HTML - to standardowy język znaczników dokumentów w Internecie. Przeglądarki interpretują język html i wyświetlają nam już sformatowany tekst. Dokumenty znakuje się za pomocą znaczników (tagów), które określają szczególne właściwości tekstu. Aby zajmować się pozycjonowaniem niekoniecznie musisz posiadać dogłębną znajomość HTML. Ale istnieje wiele znaczników, które uważa się za integralną część SEO (ich sprawdzenie i ewentualna optymalizacja to codzienność specjalistów przeprowadzających audyt strony). O danych tagach dzisiaj porozmawiamy bardziej szczegółowo. Zapraszamy do lektury |

|
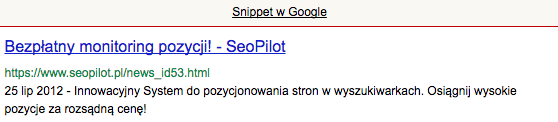
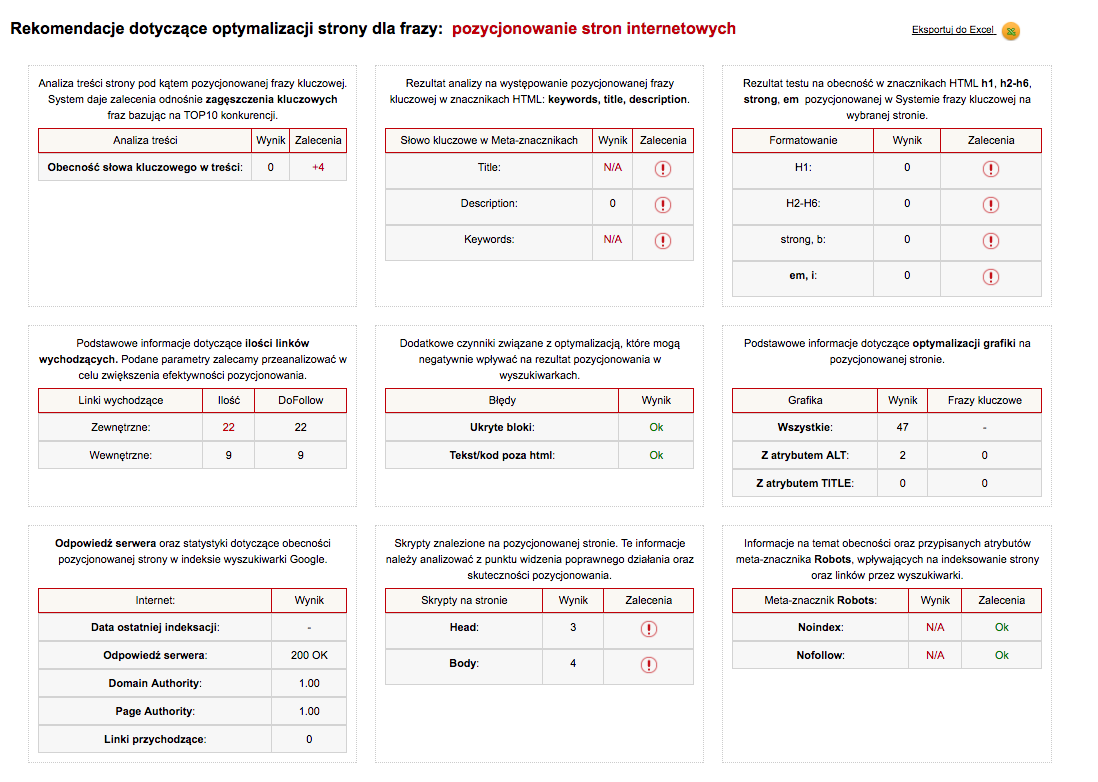
O optymalizacji stron mówiliśmy nieraz. Nieustannie przypominamy o niej naszym użytkownikom, którzy martwią się o pozcyje strony i proszą nas o poradę. W wielu przypadkach ich strona nie była odpowiednio zoptymalizowana na potrzeby SEO. Wielu z nich słyszało o tagach ale nie do końca wiedzą co one oznaczają i dlaczego warto o nie zadbać. Znajomość html nie jest oczywiście konieczna, aby pozycjonować u nas swoją stronę, ale na pewno przyda się w podstawowym wymiarze. Ich znajomość pomoże w wielu kwestiach prześcignąć swoich konkurentów. Zacznijmy od podstaw, czyli pojęć. “Tagi”, “metatagi”, “atrybuty”, “elementy” - podstawowe pojęcia do wyjaśnieniaKażdy, nawet początkujący pozycjoner, spotkał się już z przedstawionymi powyżej terminami. Bardzo często są one przy tym mylone, np. tagi nazwano gdzieś elementami, elementy - atrybutami itd. Tagi - znacznikiZacznijmy więc od tagów , zwane również znacznikami. Są to części konstrukcji kodu HTML. Wszystkie znajdują się w nawiasach <...> Tagi mogą być pojedyncze lub występować w parach. W drugim przypadku zawsze jeden tag otwiera, drugi zamyka <.../> . Przykłady poniżej: Więcej o tagach znajdziesz w naszym słowniku SEO. Elementy HTMLWewnątrz tagów znajduje się tekst. Łącznie z tagami dany tekst tworzy element HTML. Element to bazowa jednostka strukturalna dokumentu, napisanego językiem HTML. Poniżej przykłady elementów: AtrybutyElementy mogą mieć pewne właściwości - atrybuty. Mogą mieć wartości domyślne lub ustawione przez użytkownika. Atrybut określa się w znaczniku otwierającym po nazwie elementu i przed nawiasem zamykającym (>). Oto przykład atrybutu: Rodzajem tagów (znaczników) są meta tagi. W rzeczywistości są to znaczniki, przeznaczone do przedstawienia strukturalnych metadanych o stronie internetowej. Oto przykłady meta tagów: Omówiliśmy krótko pojęcia, pora przejść do tagów najważniejszych z punktu widzenia SEO. Tagi strukturalne dokumentu w języku HTML.Każdy dokument HTML posiada następującą strukturę. Na samej górze mamy informację o wersji HTML. Tutaj zaczyna się dokument, który odpowiada specyfikacji określonej wersji HTML (na przykład w tym przypadku HTML 5). Następnie znajduje się tag (znacznik) < html >. On informuje przeglądarkę, że dalej będzie tekst w formacie HTML. Po otwierającym tagu < html > występuję otwierający znacznik < head >. Wewnątrz znajdziemy informację, która nie będzie wyświetlana użytkownikom, natomiast tekst, który znajdzie się wewnątrz znacznika < body > to część, która jest widoczna dla Internautów - tutaj znajduje się główny content strony (tekst, obrazy, wideo, itp). Tagi nagłówkówNagłówki są bardzo ważne dla SEO, one pomagają robotom wyszukiwarki sprawdzić relewantność danego dokumentu. Pierwszy tag — < title > przypisywany jest między tagami < head > и < /head >. Informacja, zawarta w nim nie wyświetla się na stronie, ale wyszukiwarki biorą go pod uwagę i pokazują jako nagłówek w wynikach wyszukiwania.  Sprawdź snippety bezpłatnie w projektach pozycjonera w systemie SeoPilot Z tego względu istnieją specjalne zalecenia co do np. wielkości czyli liczby symboli w danym tagu. Title powinien wyglądać następująco. Dla każdej strony serwisu przypisujemy unikalny title , nie powinny się one powtarzać. O duplikatach metatagów i konsekwencjach z tego wynikających uprzedzaliśmy w Seokurierze >> Duplikaty treść stron internetowych Wewnątrz tagów < body>…< /body> będą nagłówki, które są wyświetlane na stronach użytkownikom. Główny nagłówek znajdzie się pomiędzy tagami < h1>. Nagłówek H1 jest jedyny i znajduje się na samym początku. Następnie zawartość strony podzielona jest na rozdziały przy pomocy nagłówków < h2>, a potem tekst logicznie dzielimy na kolejne struktury przy pomocy < h3>. Nagłówek rzędu 3 nie powinien znajdować się nad 2 < h2>. Sprawdź swoje metatagi i nagłówki bezpłatnie w systemie SeoPilot. System rekomendacji w projekcie pozycjonera automatycznie wygeneruje raport dotyczący stanu optymalizacji Twojej strony. Dodaj projekt >>  System rekomendacji SeoPilot Tagi służące do formatowaniaJeżeli nie posłużymy się tagami formatowania, to tekst będzie nieczytelny. Dzięki formatowaniu w tekście można rozstawić akcenty, sprawić, że jest przejrzysty i miły w odbiorze. Wyszukiwarki rozpoznają tagi formatowania i oddają pierwszeństwo stronom, których content jest czytelny i przystępny w odbiorze. Dla celów SEO wystarczy że użyjesz: Oczywiście to tylko mała część tagów, jednak jest w pełni wystarczająca z punktu widzenia SEO. MetatagiMożna wyróżnić kilka kluczowych kwestii związanych z wykorzystaniem metatagów.
Dla celów SEO szczególnie ważny jest metatag Description. Google w większości przypadków używa go do wyświetlania opisu w snippetach. Nie wszystkie wyszukiwarki jednak wyświetlają informację korzystając z danego metatagu, sprawdź wymagania innych wyszukiwarek, jeśli zależy Ci na snippetach w innych niż Google wyszukiwarkach. Jakby nie było wszystkie wyszukiwarki biorą pod uwagę co w tym metatagu było zawarte. Na jego podstawie określają zawartość danej strony serwisu. Warto zatem dodać frazy kluczowe do Description. Powinien on wyglądać następująco: Description ma duże znaczenie na wartość CTR, którą możecie sprawdzić w Google Search Console. O tym jak to zrobić i jak powinien wyglądać opis strony znajdziesz więcej w naszym archiwum szkoleń: Wybór fraz kluczowych i optymalizacja strony. Najnowsze strategie! Niektórzy do tej pory posługują się też metatagiem Keywords, jednak nie ma on znaczenia przy pozycjonowaniu, zatem jego użycie zależy już od Twojego upodobania. Podajemy poniżej formę jego występowania: Bardzo ważnym metatagiem dla Seo jest Robots. Z jego pomocą można wykluczyć z indeksacji daną stronę lub link na niej umieszczony. Dany metatag wygląda następująco: Znaczenie index pozwala robotom na indeksację strony (w celu uzyskania przeciwnego rezultatu zmieniamy index na noindex). Znaczenie follow pozwala na indeksację linku (w celu uzyskania przeciwnego rezultatu użyjemy nofollow). Metatagi mają również znaczenie dla sieci społecznościowych. Jeżeli zależy Ci na opisie, który pojawi się w sieci społecznościowej po kliknięciu w “Udostępnij” “Share” to warto dowiedzieć się więcej o poszczególnych meta znacznikach: dla Facebook należy użyć metatagów Property, dla Twitter — Name, dla Google+ — Itemprop. Tagi linkówPrzy pomocy tagów powstają hiperłącza. Wygląda to następująco: Atrybut href wskazuje adres dokumentu w Internecie. Atrybut target określa sposób, w jaki otworzyć ma się nowy dokument. Możliwe są następujące wartości: _top (w bieżącym oknie); _blank (nowe okno); _self (w bieżącej ramce); _parent (w oknie macierzystym). Jeśli atrybut target nie jest ustawiona, wartość _self jest domyślna. Tagi obrazówAby wstawić zdjęcia i opisy również potrzebny jest specjalny znacznik. Dla celów SEO szczególnie ważne atrybuty to alt i title. Dany tag wygląda następująco: Wykorzystane atrybuty: src (ten atrybut wskazuje ścieżkę do pliku obrazu); alt (opis ten jest wyświetlany zamiast zamiast obrazów, jeśli wyłączysz ich wyświetlanie w przeglądarce); tytuł (opis ten jest wyświetlany w podpowiedziach, po najechaniu kursorem na obraz). width i height (odpowiednio szerokość i wysokość obrazu). |
Podsumowanie:Naturalnie znaczników HTML jest znacznie więcej, a jeśli nauczysz się jak z nich korzystać, to na pewno wyjdziesz na tym z korzyścią. Jednak dla podstawowych prac związanych z SEO wystarczy Ci w zupełności i początkowo znajomość tych, które opisaliśmy powyżej. Jeżeli jednak nadal nie jesteś przekonany czy na pewno dobrze użyłeś na stronie wspomnianych powyżej elementów i tagów HTML i trudno jest Ci ocenić poprawności kodu, wystarczy że użyjesz systemu rekomendacji, dostępnej dla naszych użytkowników całkowicie bezpłatnie lub zgłosisz się do naszego specjalisty z prośbą o pomoc. Pamiętaj, odpowiednia optymalizacja strony to podstawa przy pozycjonowaniu. |