|
Dziś chcielibyśmy Ci przedstawić jak ulepszyć użyteczność koszyka, jednego z ważniejszych elementów witryny sklepu internetowego. Może się on wydawać oczywistą częścią dla tego typu stron, jednakże, aby doprowadzić użytkownika do zakupu, należy mieć na uwadze szereg ważnych czynników. Nasi specjaliści obsługi klienta przeanalizowali pod tym kątem wiele sklepów internetowych, wysyłanych do naszego serwisu z prośbą o poradę. Dany artykuł będzie poświęcony przygotowanym przez nich zaleceniom, dotyczącym poprawy użyteczności koszyka. Zapraszamy do lektury |

|
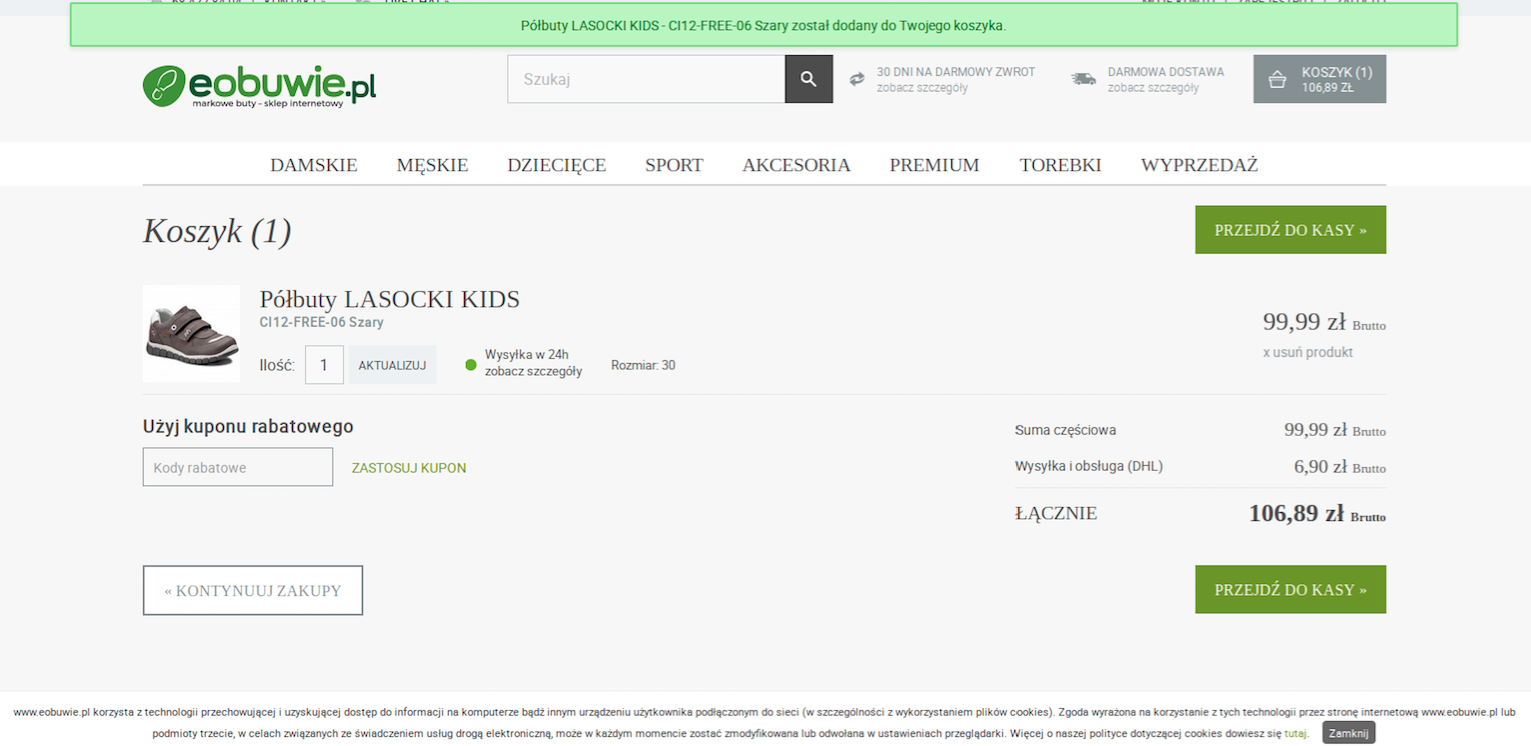
Według statystyk zachodnich kolegów, około 80% przejść do koszyka wcale nie kończy się zakupem. Istnieje wiele przyczyn tak wysokiego współczynnika odrzuceń. Być może dany użytkownik nie był gotów, by dokonać zakupu w danym momencie i odłożył go na później. Dla kogoś innego koszt dostawy okazał się zbyt wysoki. Kolejnego użytkownika zniechęciła konieczność rejestracji, brak dostawy do wybranego miasta lub informacji o produkcie. W celu zmniejszenia współczynnika odrzuceń, należy stworzyć koszyk, który nie tylko gromadzi towary ale także pomaga, doradza, informuje i sprzedaje. 1. Informuj o dodaniu towaru do koszyka.Kontakt zwrotny jest najważniejszą z zasad użyteczności. Jeżeli użytkownik dokonuje czynności na stronie, powinien uzyskać odpowiedź na udane zakończenie czynności jak i na niepowodzenie. Dodanie do koszyka jest kluczowym etapem wyboru i zakupu towaru, dlatego użytkownik powinien być poinformowany o pomyślnym wykonaniu tego działania. Realizować kontakt zwrotny można za pomocą:
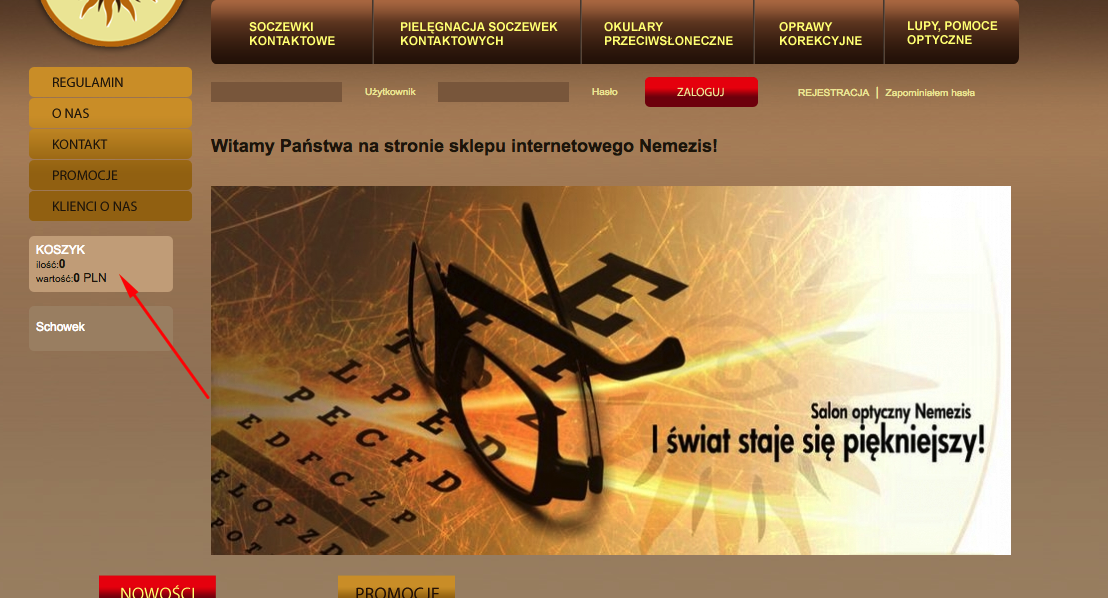
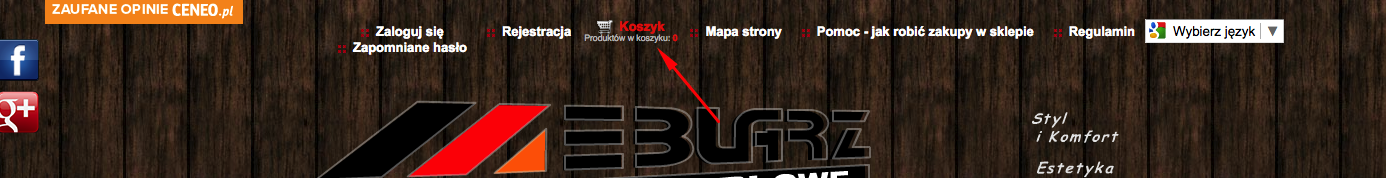
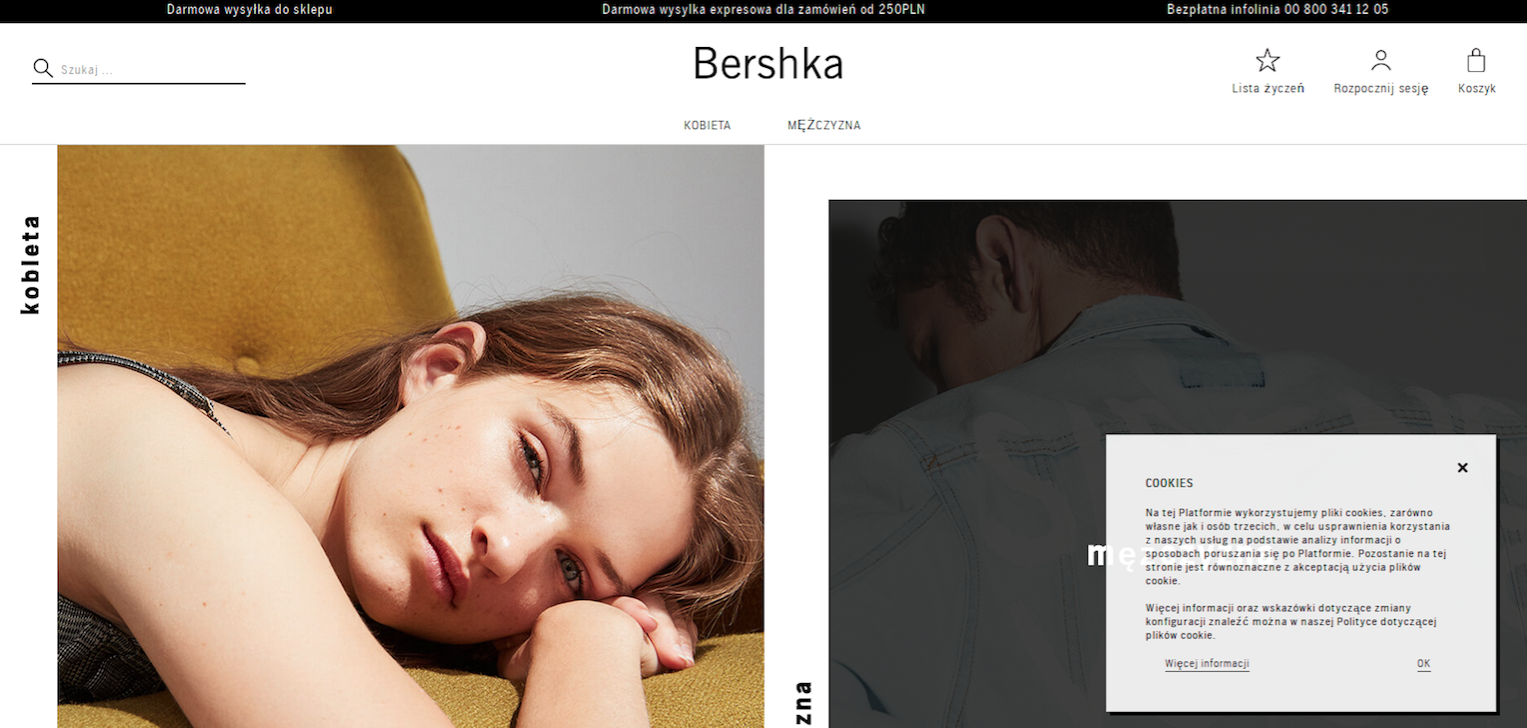
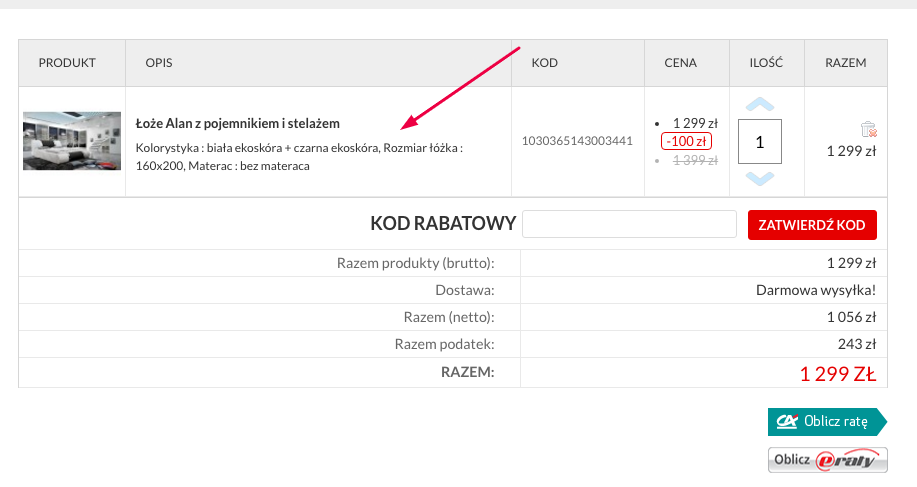
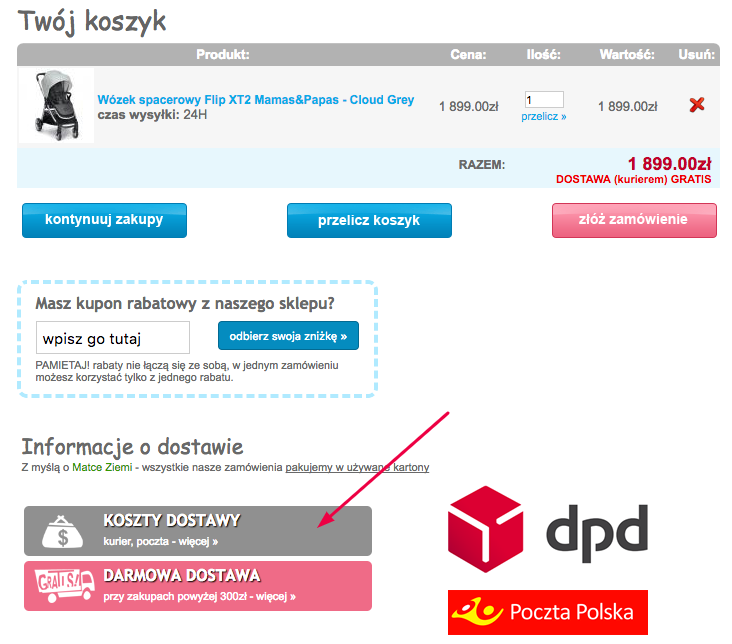
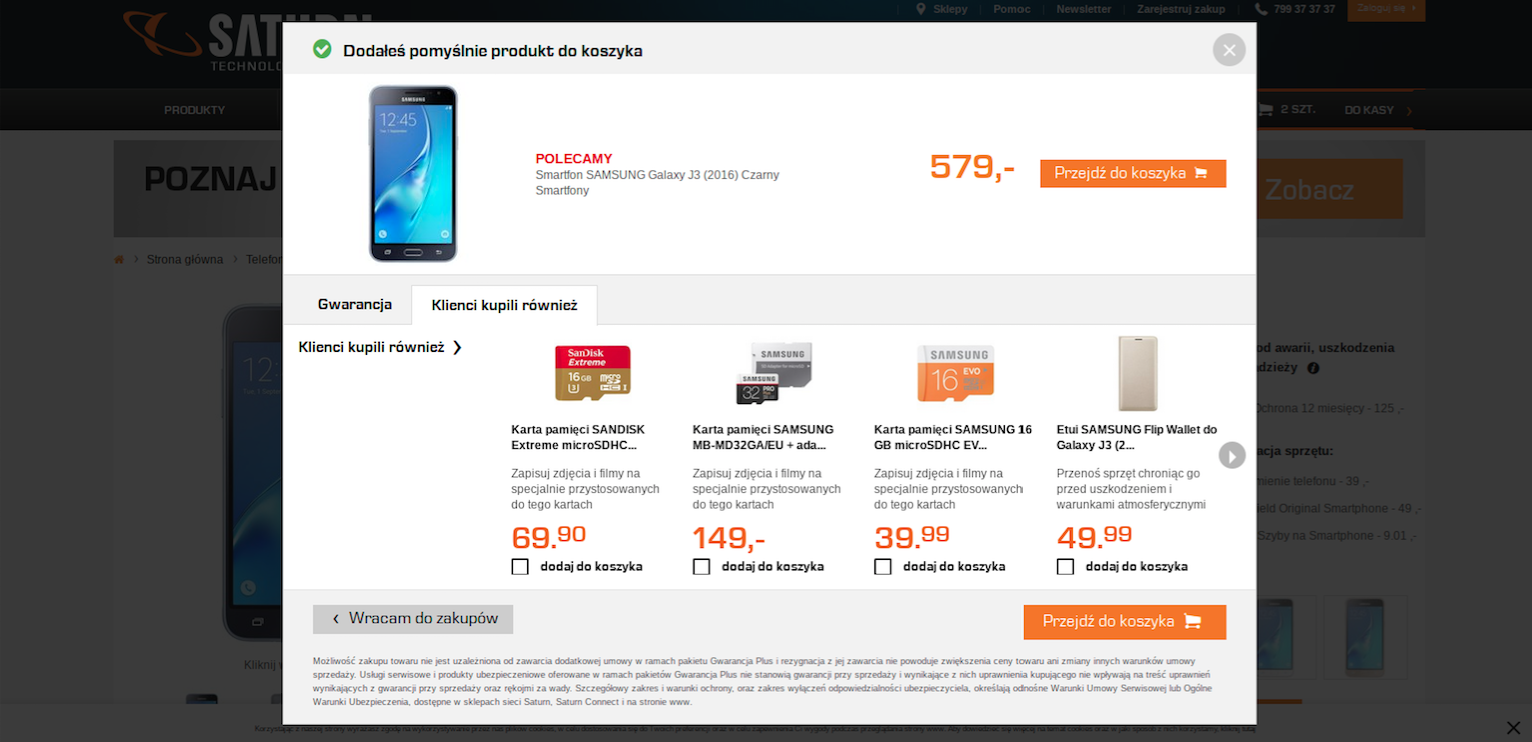
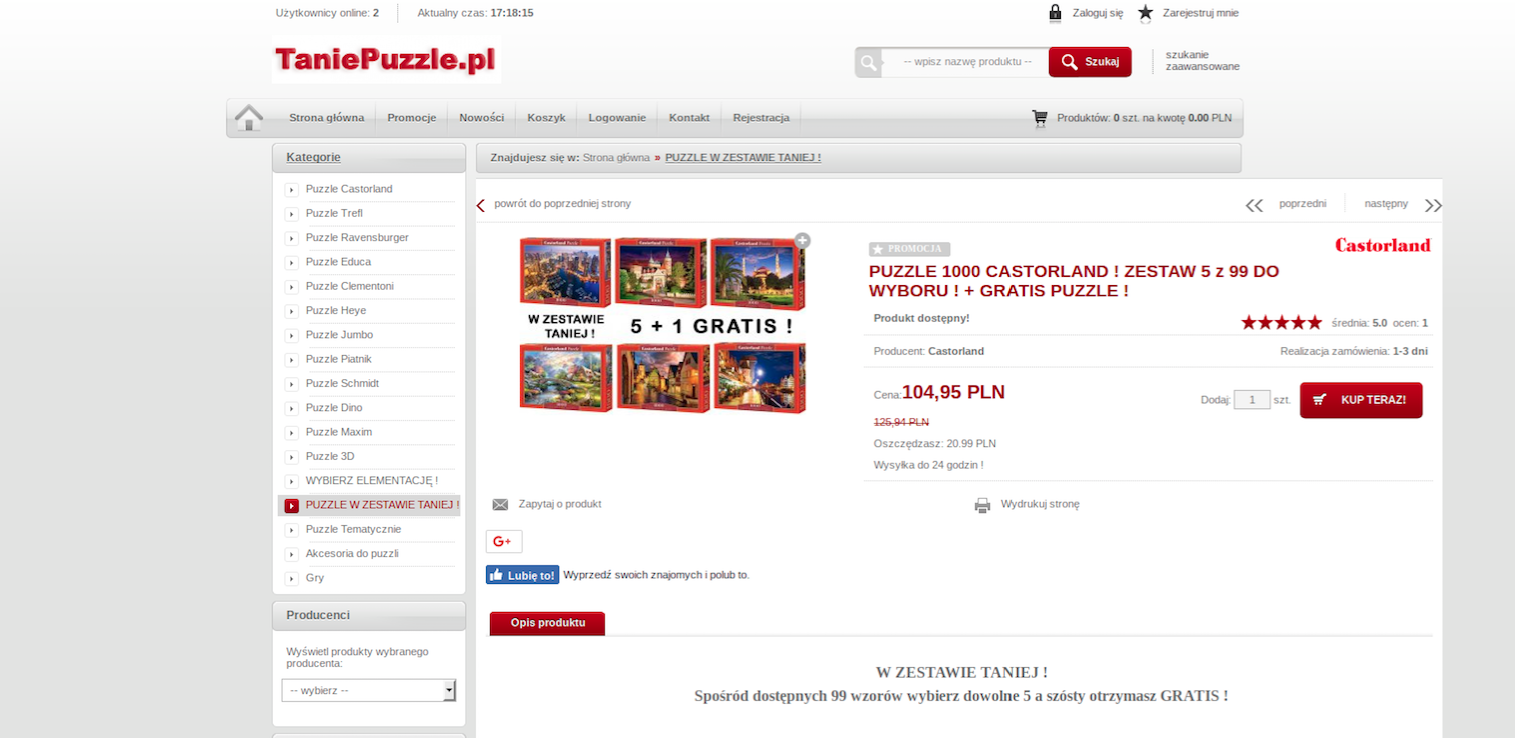
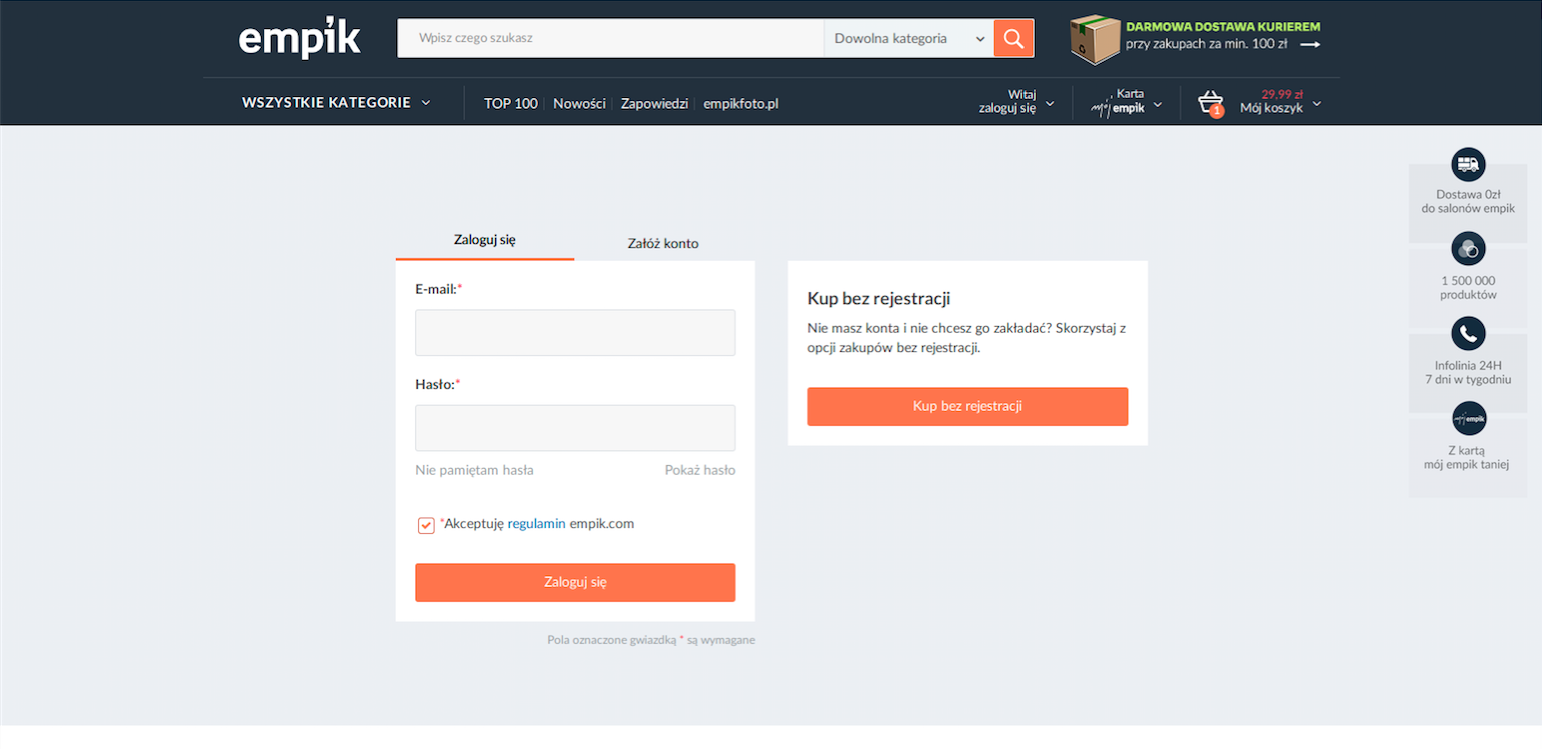
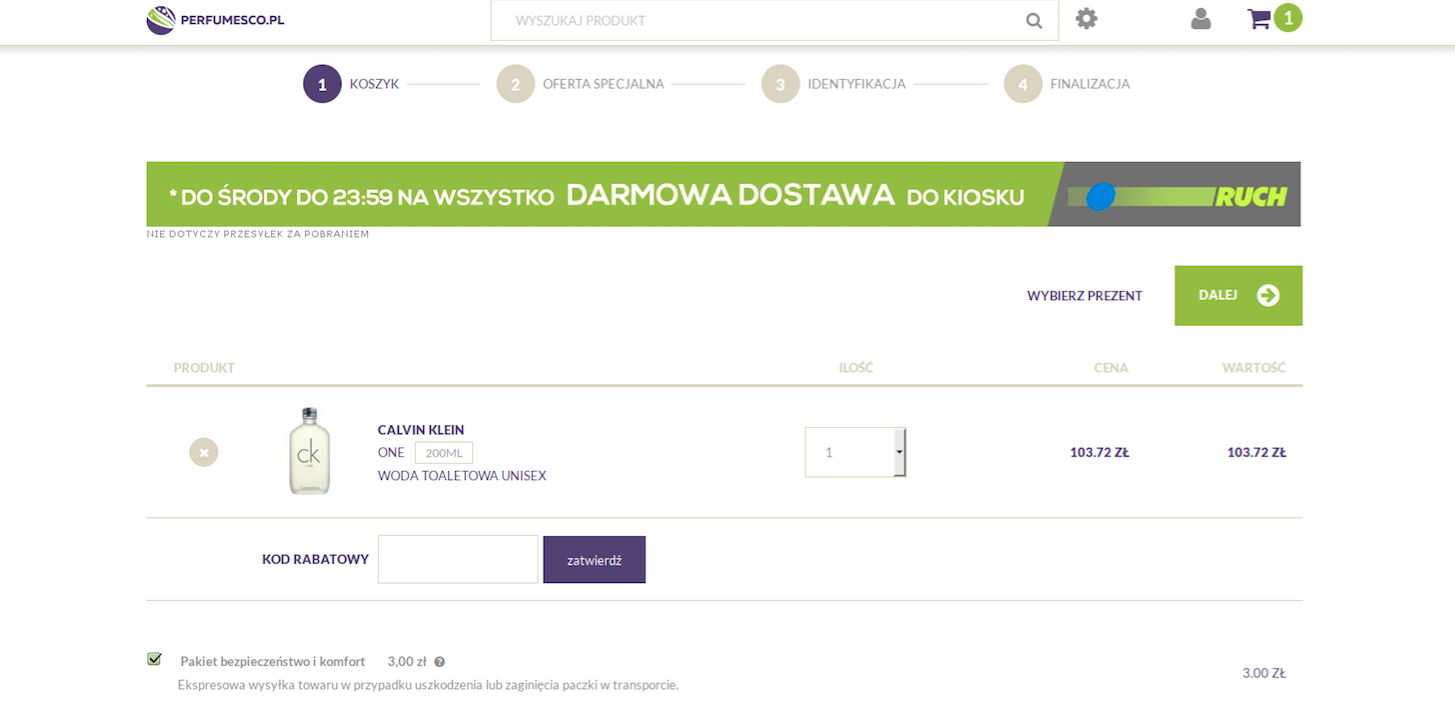
2. Prawidłowe rozmieszczenie i dostępność koszyka.Wszyscy jesteśmy przyzwyczajeni do tego, że koszyk znajduje się w prawym górnym rogu strony. I tam go zazwyczaj szukamy kiedy chcemy coś kupić. Jeśli webmaster umieścili go w innym miejscu, może to zniechęcić potencjalnego klienta do dokonania zakupów. Oto przykład niestandardowego umieszczenia koszyka:  Koszyk został umieszczony z lewej strony, pod menu Użytkownik prawdopodobnie będzie szukał koszyka w prawym górnym rogu, ale tam go nie odnajdzie. Jeśli umieszczasz koszyk w standardowym miejscu, upewnij się, że wyróżnia się od spośród innych opcji. W przedstawionym poniżej rysunku ciężko jest odnaleźć koszyk pośród pozostałych elementów.  Koszyk w danym sklepie zlewa się z innymi elementami menu nawigacyjnego i nie jest umiejscowiony w prawym górnym rogu. Oto przykład prawidłowego położenia koszyka:  Koszyk wyróżnia się od innych elementów, umieszczony jest w prawym górnym rogu. 3. Wezwanie do działania - CTAKoszyk jest narzędziem sprzedaży. Użytkownik, który dodał do niego towar, jest tak samo bliski zakupu jak i opuszczenia strony. Należy o tym pamiętać. 4. Cechy produktuWłaściciele sklepów internetowych znają swój asortyment i bez problemu są w stanie odróżnić od siebie poszczególne towary. Dla klienta liczą się nie tyle nazwy, co dokładna charakterystyka produktu i jego widoczność na każdym etapie zakupu. Każdy chce mieć pewność, że kupuje towar, który potrzebuje. Tak powinien wyglądać opis towaru w koszyku:  Towar w koszyku został dokładnie opisany: podane są jego rozmiary, kolor, dodatkowe wyposażenie. Klient ma pewność, że kupuje to, czego szukał 5. Obraz produktuMogłoby się wydawać, że obraz przedstawiający produkt, to wszystkim dobrze już znany i oczywisty temat. Nawet jeśli sprzedajesz części zapasowe, pamiętaj o umieszczaniu obrazów. Wizualizacja pomaga użytkownikowi w wyborze towaru, sprawia, że jest on bardziej «namacalny» i wzbudza zaufanie. 6. ZawartośćWyobraź sobie sytuację, że ktoś znalazł Twoją stronę, przejrzał ją, wybrał produkty i dodał je do koszyka, a następnie przypadkowo zamknął przeglądarkę,bądź po prostu zdecydował się jeszcze pomyśleć nad zakupem. W takim przypadku ważne jest, by wybrane towary były dostępne, przy ponownej wizycie na stronie. 7. Informacje dotyczące płatności i dostawy.Płatność i dostawa są najważniejszymi kwestiami podczas podejmowania decyzji zakupowych. Według statystyk 37% użytkowników rezygnuje z zakupu, tylko dlatego, że nie zostaje im przedstawiona w odpowiednim czasie informacja dotycząca dostawy. Każdy chce wiedzieć kiedy bуdzie dostarczony towar, a także znać koszt dostawy, z uwzględnieniem opłat dodatkowych. Istnieją różne sposoby informowania o dostawie. Jeden z nich prezentujemy poniżej:  W tym przypadku przedstawione zostały ogólne warunki dostawy. Darmowa dostawa dla zakupów powyżej 300 zł, możliwość wyboru firmy kurierskiej i obliczenia kosztów. Na niektórych stronach przedstawiona jest ostateczna cena zakupów z uwzględnieniem wszystkich kosztów. Zazwyczaj umieszczona jest linia, wyraźnie oddzielająca wartość zakupu od kosztów dodatkowych. Jest to dobry sposób ponieważ nie pozostawia wątpliwości w omawianej przez nas kwestii. Z drugiej strony, jeśli pracujesz z różnymi firmami kurierskimi, to obliczenie dokładnego kosztu nie zawsze jest możliwe. Dlatego trzeba uwzględniać sytuację i wybrać sposób, który nie wprowadza klientów w błąd. 8. Brak działań dodatkowych.Nie zmuszaj użytkownika do wykonywania większej ilości działań niż wymaga tego złożenie zamówienia. Niektóre sklepy uniemożliwiają bezpośrednie dodanie produktu do koszyka. Aby to zrobić w pierwszej kolejności trzeba przejść do opisania towaru, a dopiero potem kliknąć przycisk „Kup”. Taki system sprawdzi się jedynie w sytuacjach, gdy trzeba wybrać parametry zakupu, takie jak rozmiar, waga, opakowanie itd. W innych przypadkach jest po prostu niewygodny. 9. Produkty pokrewne.Z pomocą koszyka można istotnie zwiększyć sprzedaż towarów dodatkowych, takich jak np. akcesoria. Użytkownik kupuje odtwarzacz? Zaproponuj mu słuchawki! Telewizor? Zaoferuj mocowania lub podstawę. Laptop? Zaproponuj usługę dodatkowej obsługi klienta lub zestaw do czyszczenia ekranu. Jest mnóstwo wariantów. Upsell działa poprawnie w karcie artykułu, użyteczny będzie również na etapie koszyka.  Zastosowanie upsell - proponowanie dodatkowych towarów, akcesoriów do zakupionego towaru. W rezultacie, zarówno Ty jak i klient jesteście na wygranej pozycji. Mógł on bowiem zapomnieć o pewnych dodatkach do wybranego produktu, czy też nawet nie wiedzieć o ich istnieniu. Dobrym sposobem będzie oferowanie podobnych towarów w zestawach i sprzedawanie ich ze zniżką.  Przykład zastosowania sprzedaży zestawami 10. Zrozumiałe oznaczeniaLudzie przyzwyczajają się do ogólno przyjętych oznaczeń. Wszyscy wiemy, że w Internecie, omawiana przez nas funkcja, jest zazwyczaj przedstawiona za pomocą obrazu koszyka, wózka używanego w supermarkecie. Wszelkie inne obrazki mogą wprowadzać w błąd. 11. Szybki zakup.Nie każdy chce rejestrować się na stronie, wypełniać formularze, wpisywać capche itd. Według niektórych badań, 28% użytkowników rezygnuje z zakupów właśnie z powodu obowiązkowej rejestracji w serwisie. Nie warto zmuszać użytkowników do rejestracji w systemie przed dokonaniem zakupu. W większości przypadków nie jest to konieczne. Pozwól użytkownikowi samemu dokonać wyboru czy chce posiadać konto w Twoim serwisie.  Przykład zakupów bez rejestracji Jeśli proponujesz rejestrację, wyjaśnij dlaczego jest ona potrzebna. Na przykład aby uczestniczyć w programie bonusowym, aby otrzymywać informacje o promocjach, kodach promocyjnych itd. 12. «Nie» dla zbędnych elementów.W koszyku powinny znajdować się tylko te elementy, które są potrzebne do przyjęcia decyzji o zakupie i jego realizacji. Wszelkie pozostałe elementy będą tylko rozpraszać. 13. Możliwość wprowadzenia kodu promocyjnego.Wprowadzanie kodu promocyjnego powinno być przewidziane na początkowym etapie realizacji zamówienia.  14. Możliwość powrotu do zakupówNie jest to opcja obowiązkowa ale przydatna. Polega na tym, że będąc w zakładce „koszyk” istnieje możliwość cofnięcia się do poprzedniego kroku.  Chodzi o to, że powrót do poprzedniej strony za pomocą przycisku «Powrót» nie jest najwygodniejszym rozwiązaniem. А prosty link «kontynuuj zakupy» da klientowi możliwość wyboru. |
Podsumowanie:Koszyk to nie tylko techniczny komponent sklepu internetowego, a pełnowartościowe narzędzie sprzedaży. Odpowiednio zaprojektowany pomaga zarówno w dokonaniu zakupu jak i sprzedaży. Dlatego nieodzownym będzie przeprowadzenie analizy użyteczności koszyka w celu zwiększenia sprzedaży. Jeśli nie jesteś pewien jak to zrobić samodzielnie, nasz zespół specjalistów chętnie Ci w tym pomoże. Napisz do nas i poproś o poradę, oglądaj nasze webinary, czytaj nasze SeoKuriery. |
Nowości ze świata SEOJohn Mueller udostępnił nową porcję wskazówek na temat zbliżającej się premiery indeksu Mobile first Jak donosi przedstawiciel Google przejście od mobilnej wersji strony do adaptacyjnej lepiej dokonywać przed uruchomieniem indeksu mobile-first. Przyczyna tkwi w tym, że Google nie indeksuje w pełni stron mobilnych. Wyszukiwarka odnotowuje adres url z m., ale nie indeksuje zawartości strony. Dlatego też, przechodząc do mobilnej wersji strony teraz, Google nie dokona indeksacji. Zaktualizuje tylko te adnotacje i zauważy, że strona główna jest zoptymalizowana pod urządzenia mobilne. Według ostatnich doniesień, uruchomienie mobile-first indeksu będzie miało miejsce nie wcześniej niż w 2018 roku. |
Czytaj też: |